
Im Dezember 2018 wurde mit der Version WordPress 5.0 der neue Editor Gutenberg veröffentlicht. Wenn man WordPress in der Standardinstallation als Blog verwendet ist das wirklich eine feine und nützliche Sache. Will man aber ein bisschen mehr, stößt man mit den vordefinierten Blöcken schnell an seine Grenzen.
Die meisten Theme-Entwickler kennen sich mit CSS, JavaScript und PHP aus. Jetzt kommt mit dem Gutenberg aber noch eine weitere Komponente hinzu: REACT. Der Einstieg in das neue Framework ist erstmal gar nicht so einfach. Zumal die Dokumentation von Gutenberg noch nicht so ausgereift ist, dass man für jedes Problem oder für jedes Attribut eine Lösung oder Hilfe bekommt. Für uns stellte sich noch ein weiteres Problem dar. Wir hatten viele Komponenten schon fertig in PHP. Sollten wir jetzt alles noch mal neu in REACT entwickeln?
Hierfür gibt es eine sehr einfache Lösung, wie man individuelle Blöcke ohne REACT, nur mit HTML/PHP erstellen kann. So haben wir auch schnell unsere bestehenden Komponenten und Scripte in die neuen Gutenberg Blöcke konvertiert.
Voraussetzung hierfür ist das Plug-In ACF (Advanced Custom Fields ab Version 5.8.0-Beta).
Tutorial:
Im Theme Verzeichnis wird der Übersichtlichkeit halber, eine neue Datei „blocks.php“ erstellt. Diese wird in der functions.php geladen.
functions.php
if ( file_exists( get_theme_file_path( "/includes/blocks.php" ) ) ) {
require_once (get_theme_file_path( "/includes/blocks.php") );
}blocks.php
<?php
function unikat_block() {
if( function_exists('acf_register_block') ) {
acf_register_block(array(
'name' => 'yourcustomblock',<br ?-->
'title' => __('Custom Block'),
'description' => __('A custom block.'),
'render_callback' => 'unikat_block_render_callback',
'category' => common,
'icon' => 'admin-comments',
'keywords' => array( yourcustomblock, 'unikat' ),
));
}
}
add_action('acf/init', 'unikat_block');
Als erstes wird ein neue Block registriert.
In der Datei „blocks.php“ wird nach der Funktion unikat_block() folgende Funktion eingefügt.
function unikat_block_render_callback( $block ) {
$slug = str_replace('acf/', '', $block['name']);
if( file_exists( get_theme_file_path("/blocks/content-{$slug}.php") ) ) {
include( get_theme_file_path("/blocks/content-{$slug}.php") );
}
}
Das ist die Render_Callback Funktion für die Ausgabe in Gutenberg und auf der Webseite. (Font- und Backend)
Wir haben im Theme eine weiteres Verzeichnis „blocks“ angelegt. Hier werden alle Block Templates gespeichert. Die Datei muss in unserem Fall folgenden Aufbau haben: „content-slug.php“. Wobei slug der Wert aus dem Feld „Name“ des registrierten Blocks ist.
acf_register_block(array(
'name' => 'yourcustomblock',
In dem Fall “blocks/content-yourcustomblock.php”.
Content-yourcustomblock.php
<?php
$sample = get_field('custom-field');
?>
<?php echo $sample; ?>
Das ist der Block, der in Gutenberg und auf unserer Webseite geladen werden soll. Dazu haben wir ein Eingabefeld „custom-field“, das wir in den Blöcken befüllen können.
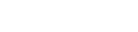
In WordPress legen wir jetzt unter den „Eigenen Feldern“ (ACF) eine neue Feldgruppe, mit unserem Custom Field an.

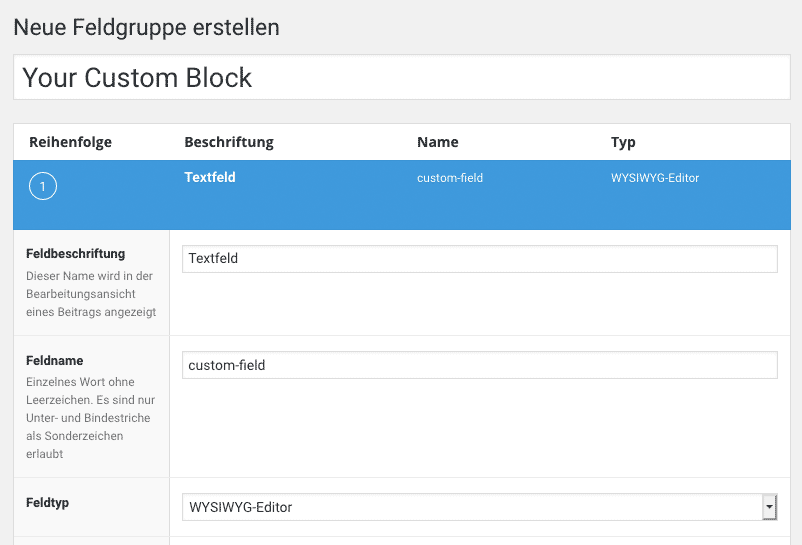
Weiter unten auf der Seite, in der Box „Position“ muss man die Feldgruppe noch seinem Registrierten Block zuweisen.


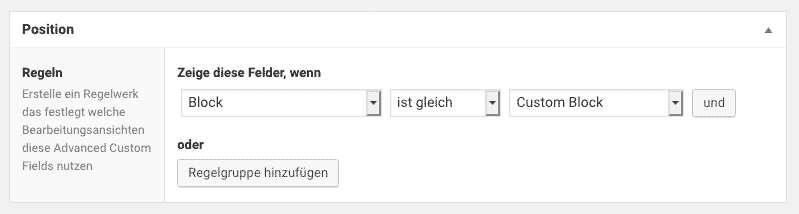
In dem Abschnitt „Allgemein Blöcke„ ist jetzt unser neuer Block „Custom Block“. Wählen wir ihn aus, sieht die Ansicht entsprechend so aus:

Unser Custom Block verhält sich genauso, wie die Standard Gutenberg Blöcke. Auf der Webseite kann die Ausgabe entsprechend gestyled werden.